Demo widget penghitung waktu menjelang menyambut tahun baru seperti gambar gif di atas untuk saat ini dapat juga sobat lihat langsung di blog ini, ya kurang lebih seperti itulah.
Tutorial membuat widget penghitung waktu mundur menjelang tahun baru 2015.
Cara memasang widget Widget Countdown Timer Menyambut Tahun Baru 2015 ini sama seperti biasa
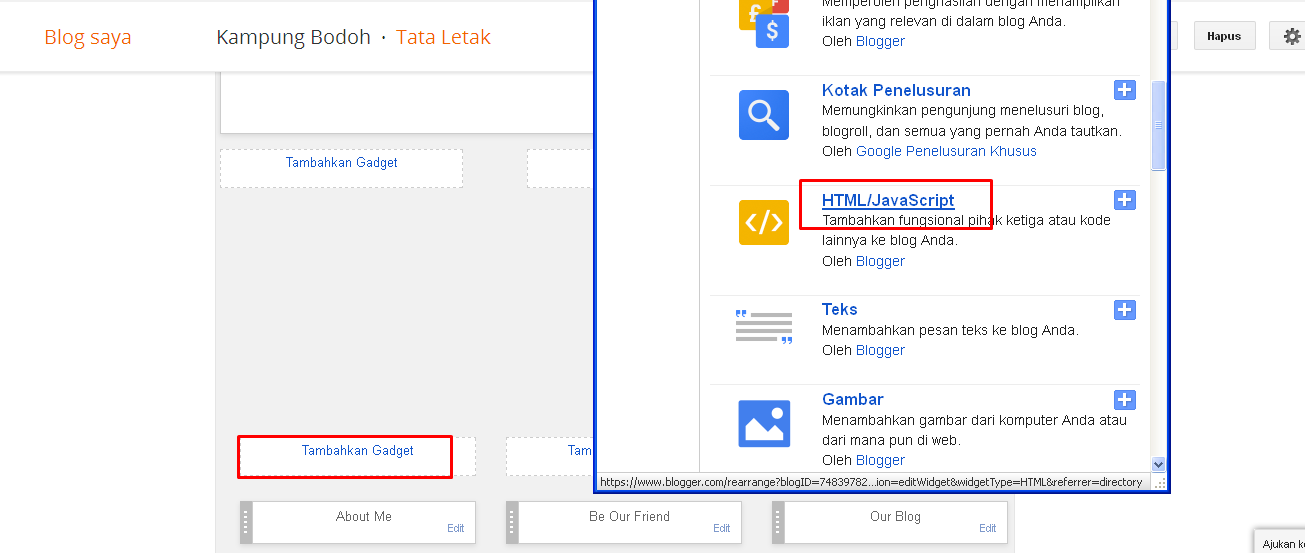
Login akun blogger sobat-> pilih menu tab tata letak-> add gadget HTML baru seperti gambar di bawah ini
Selanjutnya masukan/tambahkan kode berikut di add gadget html sobat tadi.
Tutorial membuat widget penghitung waktu mundur menjelang tahun baru 2015.
Cara memasang widget Widget Countdown Timer Menyambut Tahun Baru 2015 ini sama seperti biasa
Login akun blogger sobat-> pilih menu tab tata letak-> add gadget HTML baru seperti gambar di bawah ini
Selanjutnya masukan/tambahkan kode berikut di add gadget html sobat tadi.
<style type='text/css'>Selesei dan lihat hasil, selebihnya sobat dapat menyeseuaikan sendiri widget tersebut, seperti font, warna font, ukuran font ataupun posisi widget.
#Mundur {background: #101010;
color: #65C6BB;
font-family: "Roboto Slab",Arial,sans-serif;
font-size: 16px;
text-transform: uppercase;
text-align: left;
padding: 10px 10px;
font-weight: 600;cursor: default}
.teks {color:white}
#Mundur a{color:#F35D5C}
</style>
<div id='Mundur'>
<span id='countdown'></span>
</div>
<script type='text/javascript'>
//<![CDATA[
// set the date we're counting down to
var target_date = new Date("Jan 1, 2015").getTime();
// variables for time units
var days, hours, minutes, seconds;
// get tag element
var countdown = document.getElementById("countdown");
// update the tag with id "countdown" every 1 second
setInterval(function () {
// find the amount of "seconds" between now and target
var current_date = new Date().getTime();
var seconds_left = (target_date - current_date) / 1000;
// do some time calculations
days = parseInt(seconds_left / 86400);
seconds_left = seconds_left % 86400;
hours = parseInt(seconds_left / 3600);
seconds_left = seconds_left % 3600;
minutes = parseInt(seconds_left / 60);
seconds = parseInt(seconds_left % 60);
// format countdown string + set tag value
countdown.innerHTML = days + " <span class=\'teks\'>hari</span> " + hours + " <span class=\'teks\'>jam</span> "
+ minutes + " <span class=\'teks\'>menit</span> " + seconds + " <span class=\'teks\'>detik menuju Tahun</span> <a href='http://kampung-bodoh.blogspot.com' target='blank'>2015</a>";
}, 1000);
//]]>
</script>
Ditulis Oleh : Robby Armansyah
 Anda baru saja membaca artikel dengan judul Widget Countdown Timer Menyambut Tahun Baru 2015. Di tulis oleh Robby Armansyah. Hak cipta di lindungi DMCA dan UUD
Anda baru saja membaca artikel dengan judul Widget Countdown Timer Menyambut Tahun Baru 2015. Di tulis oleh Robby Armansyah. Hak cipta di lindungi DMCA dan UUDURL laman ini.

2 comments
IZIN sedot sob! MAMPIR JUGA YA KE SINI http://mukeu.blogspot.com/
kalo yang untuk font , ada gak yah ? :)
http://www.michiofansub.my.id/
Show Konversi KodeHide Konversi KodeShow EmoticonHide Emoticon