Cara Membuat Widget Sosial Media Di Blog
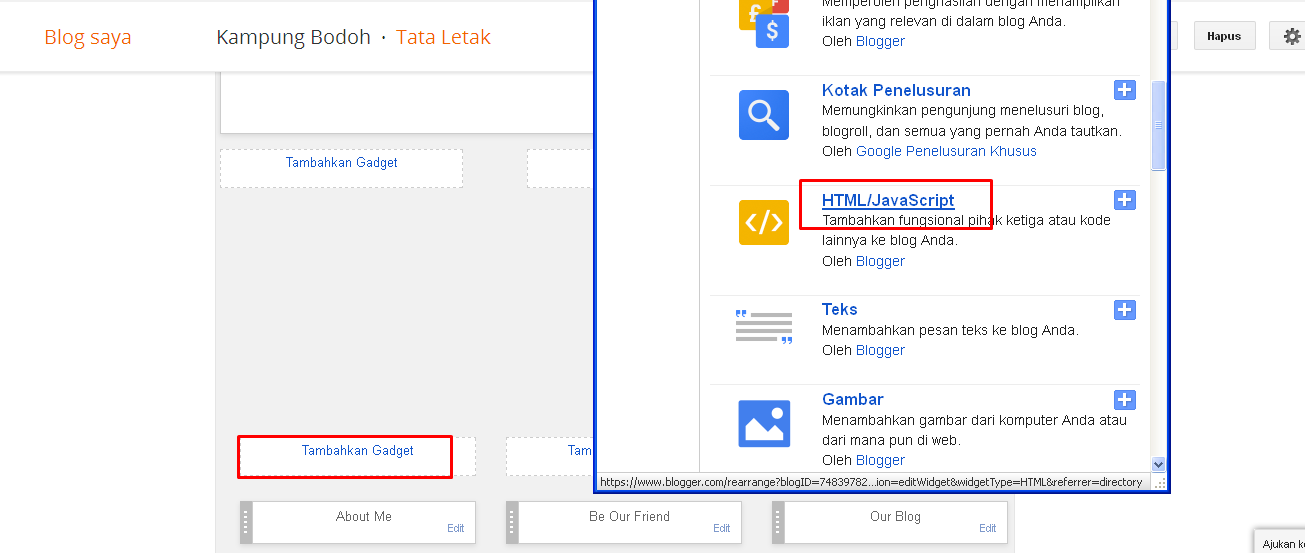
Buka dasboard blog ▬►Tatak Letak ▬►Add gadget HTML
Seperti pada gambar dibawah
Lalu masukan kode berikut pada add gadget HTML trsebut
Widget Sosial Media
<style type="text/css">Silahkan ganti url sosial media yang saya warnai merah dengan url sosial media sobat.
#social_profiles-wrap {
background: rgba(255,255,255,0.3);
width: 450px;
height: 120px;
margin:auto;
border-radius: 4px;
font-family: 'Open Sans Condensed', Verdana;
position:absolute;
border: 1px solid #f2f2f2;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-box-shadow: 1px 0px 0px #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
-moz-box-shadow: 1px 0px 0px #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
box-shadow: 1px 0px 0px #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
}
ul.social_profiles {
margin:0 37px;
text-decoration: none;
}
.social_profiles li{
display:block;
float: left;
margin: auto;
list-style-type: none;
}
.social_profiles li a {
display: inline-block;
width: 40px;
height: 40px;
outline: none;
margin-right: 7px;
position: relative;
vertical-align: middle;
z-index: 3;
text-decoration: none;
}
.social_profiles li a > :last-child {
margin-right: 0 !important;
}
.social_profiles li .facebook {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiboMFO-IsWYA52ZzxcSb7qFbUJRsFfoR7iqBYZFfnA_jIS21ukaD_Vs1FawymTTz3LbHRbGWq3rIPe_MS0eItRKy9YCbGM1d0arAPR74sgU9Z2jgHdme8-0RtsMuNiaucj4UslDhQkiBKI/s1600/social_sprite.png") no-repeat;
}
.social_profiles li .twitter {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiboMFO-IsWYA52ZzxcSb7qFbUJRsFfoR7iqBYZFfnA_jIS21ukaD_Vs1FawymTTz3LbHRbGWq3rIPe_MS0eItRKy9YCbGM1d0arAPR74sgU9Z2jgHdme8-0RtsMuNiaucj4UslDhQkiBKI/s1600/social_sprite.png") no-repeat 0px -45px;
}
.social_profiles li .gplus {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiboMFO-IsWYA52ZzxcSb7qFbUJRsFfoR7iqBYZFfnA_jIS21ukaD_Vs1FawymTTz3LbHRbGWq3rIPe_MS0eItRKy9YCbGM1d0arAPR74sgU9Z2jgHdme8-0RtsMuNiaucj4UslDhQkiBKI/s1600/social_sprite.png") no-repeat 0px -90px;
}
.social_profiles li .pinterest {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiboMFO-IsWYA52ZzxcSb7qFbUJRsFfoR7iqBYZFfnA_jIS21ukaD_Vs1FawymTTz3LbHRbGWq3rIPe_MS0eItRKy9YCbGM1d0arAPR74sgU9Z2jgHdme8-0RtsMuNiaucj4UslDhQkiBKI/s1600/social_sprite.png") no-repeat 0px -135px;
}
.social_profiles li .rss {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiboMFO-IsWYA52ZzxcSb7qFbUJRsFfoR7iqBYZFfnA_jIS21ukaD_Vs1FawymTTz3LbHRbGWq3rIPe_MS0eItRKy9YCbGM1d0arAPR74sgU9Z2jgHdme8-0RtsMuNiaucj4UslDhQkiBKI/s1600/social_sprite.png") no-repeat 0px -180px;
}
.social_profiles li .linkedin {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiboMFO-IsWYA52ZzxcSb7qFbUJRsFfoR7iqBYZFfnA_jIS21ukaD_Vs1FawymTTz3LbHRbGWq3rIPe_MS0eItRKy9YCbGM1d0arAPR74sgU9Z2jgHdme8-0RtsMuNiaucj4UslDhQkiBKI/s1600/social_sprite.png") no-repeat 0px -225px;
}
.social_profiles li .tumblr {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiboMFO-IsWYA52ZzxcSb7qFbUJRsFfoR7iqBYZFfnA_jIS21ukaD_Vs1FawymTTz3LbHRbGWq3rIPe_MS0eItRKy9YCbGM1d0arAPR74sgU9Z2jgHdme8-0RtsMuNiaucj4UslDhQkiBKI/s1600/social_sprite.png") no-repeat 0px -270px;
}
.social_profiles li .youtube {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiboMFO-IsWYA52ZzxcSb7qFbUJRsFfoR7iqBYZFfnA_jIS21ukaD_Vs1FawymTTz3LbHRbGWq3rIPe_MS0eItRKy9YCbGM1d0arAPR74sgU9Z2jgHdme8-0RtsMuNiaucj4UslDhQkiBKI/s1600/social_sprite.png") no-repeat 0px -315px;
}
.social_profiles li .mail {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiboMFO-IsWYA52ZzxcSb7qFbUJRsFfoR7iqBYZFfnA_jIS21ukaD_Vs1FawymTTz3LbHRbGWq3rIPe_MS0eItRKy9YCbGM1d0arAPR74sgU9Z2jgHdme8-0RtsMuNiaucj4UslDhQkiBKI/s1600/social_sprite.png") no-repeat 0px -360px;
}
.social_profiles li a span {
width: 60px;
height: auto;
padding: 2px;
left: 50%;
margin-left: -38px;
font-family: "Open Sans Condensed", sans-serif;
font-weight: 400;
font-size: 12px;
color: #fff;
text-align: center;
border: 5px solid #446cb3;
background: #446cb3;
text-indent: 0px;
position: absolute;
pointer-events: none;
border-radius: 5%;
opacity: 0;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.social_profiles li a span:before,
.social_profiles li a span:after {
content: '';
position: absolute;
bottom: -15px;
left: 50%;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
.social_profiles li a span:after {
bottom: -15px;
margin-top: 6px;
margin-left: -10px;
border-top: 10px solid #446cb3;
}
.social_profiles li a:hover span {
opacity: 0.9;
bottom: 50px;
}
</style>
<div id="social_profiles-wrap">
<p style=" color:#446cb3 ; font-size:16px; font-weight: 700; text-align:center;text-decoration:none !important;">Don't Miss Any Update Join Us on Social Networks</p>
<ul class="social_profiles">
<li><a class="facebook" href=http://www.facebook.com target="_blank"><span>Facebook</span></a></li>
<li><a class="twitter" href=http://twitter.com target="_blank"><span>Twitter</span></a></li>
<li><a class="gplus" href=https://plus.google.com target="_blank"><span>Googl+</span></a></li>
<li><a class="pinterest" href=http://www.pinterest.com target="_blank"><span>Pinterest</span></a></li>
<li><a class="rss" href=http://feeds.feedburner.com target="_blank"><span>RSS</span></a></li>
<li><a class="linkedin"href=http://www.linkedin.com target="_blank"><span>LinkedIn</span></a></li>
<li><a class="tumblr" href=http://www.thumblr.com target="_blank"><span>Tumblr</span></a></li>
<li><a class="youtube" href=http://www.youtube.com target="_blank"><span>Youtube</span></a></li>
</ul></div></div>
Ditulis Oleh : Robby Armansyah
 Anda baru saja membaca artikel dengan judul Widget Sosial Media. Di tulis oleh Robby Armansyah. Hak cipta di lindungi DMCA dan UUD
Anda baru saja membaca artikel dengan judul Widget Sosial Media. Di tulis oleh Robby Armansyah. Hak cipta di lindungi DMCA dan UUDURL laman ini.

1 comments:
kalo saya sih ambil dari addthis.com aja gan, ngga usah kebanyakan main kode HTML
Show Konversi KodeHide Konversi KodeShow EmoticonHide Emoticon