Widget Facebook Like Box Floating tampilan dari widget Facebook LikeBox Floating ini sangat elegan dan dinamis akan ditampilkan secara floating dengan waktu tunggu pada saat blog dibuka namun widget Facebook Like Box Floating ini juga tetap masih bisa di close walaupun memilik waktu tunggu sehingga tidak seperti like facebook secara paksa.
Tutorial Membuat Widget Facebook Like Box Floating Di Blog
Buka dasboard blog ▬►Template ▬►Edit HTML
Step 1 : CSS
Kode CSS berikut diletakan diatas ]]></b:skin> template
/*css for fbpopup*/
#fbpopupdata {
background-color: none;
position:absolute;
z-index: 9999;
display: none;
padding: 0;
border: 10px solid #446c95;
-webkit-background-clip: padding-box;
/* for Safari */
background-clip: padding-box;
/* for IE9+, Firefox 4+, Opera, Chrome */
-webkit-border-radius: 8px 8px 8px 8px;
-moz-border-radius: 8px 8px 8px 8px;
border-radius: 8px 8px 8px 8px;
width: 420px;
height: 300;
overflow: auto;
left:50% !important;
margin-left:-220px;
margin-top:auto;
box-shadow: inset 0 1px rgba(0,0,0,0.1);
}
#fbpopupdata span {
font-size: 12px !important;
font-weight: normal !important;
}
#fbpopupdata h1 {
background: #446c95 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgb1Rlct_9i66tmfesp598pBfmaC9aTaTIqSz62xf4GXi9R3eLMtidpE5xxs8wfXcZVS6c2ruUB52j9ygR4e4aD2jn4jBuX7ZW7enx00MnRnSswKCHdIDCl_pIw8pMYQn0-FnQcU7NADDE/s1600/aktechz-fb-lock.png) 98% 30% no-repeat;
border: 0px solid #3b5998 !important;
color: #FFF !important;
font-size: 20px !important;
font-weight: 700 !important;
padding: 5px !important;
margin: 0 0 10px 0 !important;
font-family: arial !important;
overflow: hidden !important;
}
.fbpopupdatadata {
font-size: 12px !important;
font-weight: normal !important;
height: 275px !important;
padding: 1px !important;
background: #fff !important;
border-bottom: 0px solid #ddd;
overflow: show !important;
}
#fbpopupdatafooter {
text-align: right;
font-size:12px;
background: #F2F2F2 !important;
height: auto !important;
padding: 10px !important;
overflow: hidden !important;
}
#fbpopupdatafooter p {
text-align: right;
font-size:12px;
}
#fbpopupdataclose {
float: right;
background-color: #446c95 !important;
border: 0px solid #ccc !important;
color: #fff !important;
font-weight: normal !important;
padding: 5px 35px !important;
text-decoration: none !important;
display: inline-block !important;
font-family: arial !important;
outline: none !important;
font-size: 12px !important;
margin: 0px !important;
box-shadow: inset 0 1px rgba(0,0,0,0.1);
-webkit-transition: background 0.3s;
-moz-transition: background 0.3s;
transition: background 0.3s;
}
Step : 2 Jquery
URL jQuery berikut diletakan di atas </head> template sobat
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script>
Step : 3 Penerapan HTML
Kode HTML dan Javascript berikut diletakan di atas </body> template blog sobat atau pada add gadget HTML
<script type='text/javascript'>
jQuery(document).ready(function() {
function fbpopupdatafunc() {
var sec = 60
var timer = setInterval(function() {
$("#fbpopupdatafooter span").text(sec--);
if (sec == 0) {
$("#fbpopupdata").fadeOut("slow");
clearInterval(timer);
}
},1000);
var fbpopupdatawindow = jQuery(window).height();
var fbpopupdatadiv = jQuery("#fbpopupdata").height();
var fbpopupdatatop = jQuery(window).scrollTop()+50;
jQuery("#fbpopupdata").css({"top":fbpopupdatatop});}
jQuery(window).fadeIn(fbpopupdatafunc).resize(fbpopupdatafunc)
//alert(jQuery.cookie('sreqshown'));
//var fbpopupdataww = jQuery(window).width();
//var fbpopupdatawww = jQuery("#fbpopupdata").width();
//var fbpopupdataleft = (fbpopupdataww-fbpopupdatawww)/2;
var fbpopupdataleft = 500;
//var fbpopupdatawindow = jQuery(window).height();
//var fbpopupdatadiv = jQuery("#fbpopupdata").height();
//var fbpopupdatatop = (jQuery(window).scrollTop()+fbpopupdatawindow-fbpopupdatadiv) / 2;
jQuery("#fbpopupdata").animate({opacity: "1", left: "0" , left: fbpopupdataleft}, 0).show();
jQuery("#fbpopupdataclose").click(function() {
jQuery("#fbpopupdata").animate({opacity: "0", left: "-5000000"}, 1000).show();});});
</script>
<div id="fbpopupdata">
<h1>Join Us On Facebook </h1>
<div class="fbpopupdatadata"><center><iframe src="http://facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2F/pbindogems.blogspot&width=400&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250" scrolling="no" frameborder="0" style="border:none; overflow:show; width:400px; height:250px;" allowtransparency="true"></iframe></center></div><div id="fbpopupdatafooter">Please Wait <span>60</span> Seconds<br/><a href="wwww.kampung-bodoh.blogspot.com" target="_blank" id="fbpopupdataclose" onclick="return false;">Close X</a></div>
Tutorial Membuat Widget Facebook LikeBox Floating Simpel
Jika bingung dengan tutorial diatas, silahkan ikuti tutorial ini
berikut CSS, HTML, JavaScript,jQuery dari Facebook LikeBox Floating yang sudah saya gabungkan.
Jadi penggunaannya tinggal seperti ini
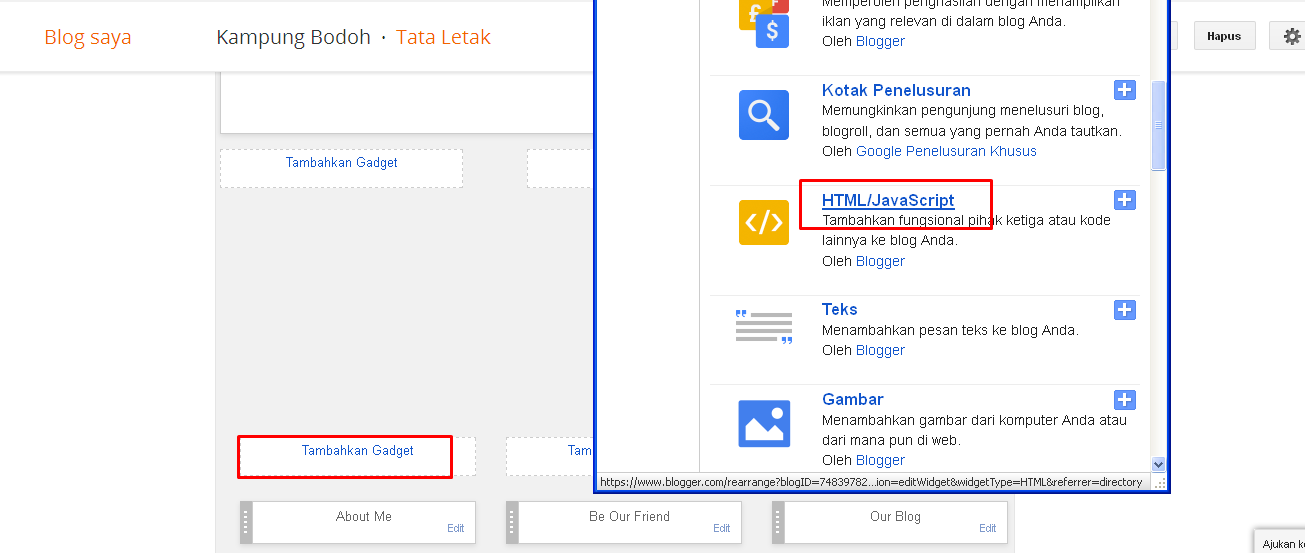
Buka dasboard blog ▬►Tatak Letak ▬►Add gadget HTML
Seperti pada gambar dibawah
Lalu masukan kode Facebook LikeBox Floating yang sudah saya gabung menjadi satu berukut ini.
Widget Facebook LikeBox Floating Simpel
<style type="text/css">
/*css for fbpopup*/
#fbpopupdata {
background-color: none;
position:absolute;
z-index: 9999;
display: none;
padding: 0;
border: 10px solid #446c95;
-webkit-background-clip: padding-box;
/* for Safari */
background-clip: padding-box;
/* for IE9+, Firefox 4+, Opera, Chrome */
-webkit-border-radius: 8px 8px 8px 8px;
-moz-border-radius: 8px 8px 8px 8px;
border-radius: 8px 8px 8px 8px;
width: 420px;
height: 300;
overflow: auto;
left:50% !important;
margin-left:-220px;
margin-top:auto;
box-shadow: inset 0 1px rgba(0,0,0,0.1);
}
#fbpopupdata span {
font-size: 12px !important;
font-weight: normal !important;
}
#fbpopupdata h1 {
background: #446c95 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgb1Rlct_9i66tmfesp598pBfmaC9aTaTIqSz62xf4GXi9R3eLMtidpE5xxs8wfXcZVS6c2ruUB52j9ygR4e4aD2jn4jBuX7ZW7enx00MnRnSswKCHdIDCl_pIw8pMYQn0-FnQcU7NADDE/s1600/aktechz-fb-lock.png) 98% 30% no-repeat;
border: 0px solid #3b5998 !important;
color: #FFF !important;
font-size: 20px !important;
font-weight: 700 !important;
padding: 5px !important;
margin: 0 0 10px 0 !important;
font-family: arial !important;
overflow: hidden !important;
}
.fbpopupdatadata {
font-size: 12px !important;
font-weight: normal !important;
height: 275px !important;
padding: 1px !important;
background: #fff !important;
border-bottom: 0px solid #ddd;
overflow: show !important;
}
#fbpopupdatafooter {
text-align: right;
font-size:12px;
background: #F2F2F2 !important;
height: auto !important;
padding: 10px !important;
overflow: hidden !important;
}
#fbpopupdatafooter p {
text-align: right;
font-size:12px;
}
#fbpopupdataclose {
float: right;
background-color: #446c95 !important;
border: 0px solid #ccc !important;
color: #fff !important;
font-weight: normal !important;
padding: 5px 35px !important;
text-decoration: none !important;
display: inline-block !important;
font-family: arial !important;
outline: none !important;
font-size: 12px !important;
margin: 0px !important;
box-shadow: inset 0 1px rgba(0,0,0,0.1);
-webkit-transition: background 0.3s;
-moz-transition: background 0.3s;
transition: background 0.3s;
}
</style>
<script type='text/javascript'>
jQuery(document).ready(function() {
function fbpopupdatafunc() {
var sec = 60
var timer = setInterval(function() {
$("#fbpopupdatafooter span").text(sec--);
if (sec == 0) {
$("#fbpopupdata").fadeOut("slow");
clearInterval(timer);
}
},1000);
var fbpopupdatawindow = jQuery(window).height();
var fbpopupdatadiv = jQuery("#fbpopupdata").height();
var fbpopupdatatop = jQuery(window).scrollTop()+50;
jQuery("#fbpopupdata").css({"top":fbpopupdatatop});}
jQuery(window).fadeIn(fbpopupdatafunc).resize(fbpopupdatafunc)
//alert(jQuery.cookie('sreqshown'));
//var fbpopupdataww = jQuery(window).width();
//var fbpopupdatawww = jQuery("#fbpopupdata").width();
//var fbpopupdataleft = (fbpopupdataww-fbpopupdatawww)/2;
var fbpopupdataleft = 500;
//var fbpopupdatawindow = jQuery(window).height();
//var fbpopupdatadiv = jQuery("#fbpopupdata").height();
//var fbpopupdatatop = (jQuery(window).scrollTop()+fbpopupdatawindow-fbpopupdatadiv) / 2;
jQuery("#fbpopupdata").animate({opacity: "1", left: "0" , left: fbpopupdataleft}, 0).show();
jQuery("#fbpopupdataclose").click(function() {
jQuery("#fbpopupdata").animate({opacity: "0", left: "-5000000"}, 1000).show();});});
</script>
<div id="fbpopupdata">
<h1>Join Us On Facebook </h1>
<div class="fbpopupdatadata"><center><iframe src="http://facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2F/pbindogems.blogspot&width=400&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250" scrolling="no" frameborder="0" style="border:none; overflow:show; width:400px; height:250px;" allowtransparency="true"></iframe></center></div><div id="fbpopupdatafooter">Please Wait <span>60</span> Seconds<br/><a href="wwww.kampung-bodoh.blogspot.com" target="_blank" id="fbpopupdataclose" onclick="return false;">Close X</a></div>
Enjoyy no credit link..
Ditulis Oleh : Robby Armansyah
 Anda baru saja membaca artikel dengan judul Widget Facebook Like Box Floating. Di tulis oleh Robby Armansyah. Hak cipta di lindungi DMCA dan UUD
Anda baru saja membaca artikel dengan judul Widget Facebook Like Box Floating. Di tulis oleh Robby Armansyah. Hak cipta di lindungi DMCA dan UUDURL laman ini.


3 comments
waduh bingung banget gan, ga ngerti ane apa itu likebox...?
Wah tutorial ini yang saya cari gan, terima kasih banyak ya gan.. Akhirnya dapet juga tutorialnya. :)
kalau bikin widget like facebook muncul di bagian kanan bawah halaman blog gimana gan..trims
Show Konversi KodeHide Konversi KodeShow EmoticonHide Emoticon