Cool Badge Dengan Efek CSS
Cool Badge Dengan Efek CSS - Akan memberikan efek hover dengan transisi dengan warna yang cool pada tulisan di dalamnya.Live Demo kira-kira seperti dibawah.
Live Demo
Tutorial Membuat Cool Badge Dengan Efek CSS
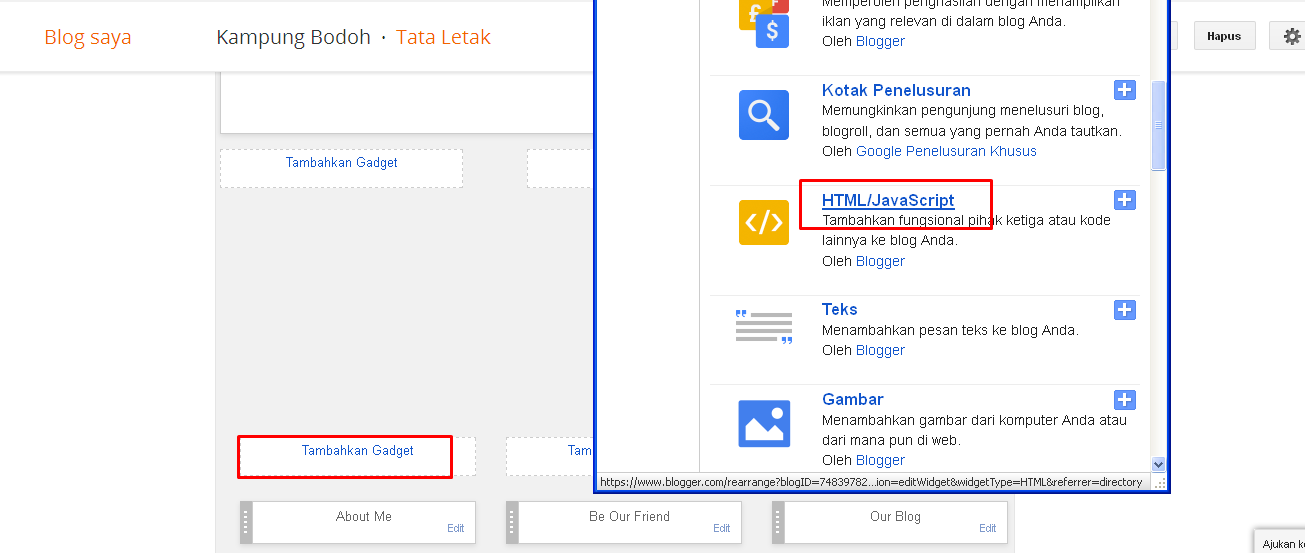
Buka dasboard blog ▬►Tatak Letak ▬►Add gadget HTML
Seperti pada gambar dibawah
Lalu masukan kode CSS dan HTML dibawah pada add gadget tsb
Cool Badge Dengan Efek CSS
<style type='text/css'>Enjoyyy...
.circle{background:#fff;border-radius:100%;cursor:pointer;position:relative;width:16em;height:16em;overflow:hidden;transform:translateZ(0);margin:0 auto}
.circle h1{color:rgba(189,185,199,0);font-family:Lato, sans-serif;font-weight:900;font-size:1.6em;line-height:8.2em;text-align:center;text-transform:uppercase;-webkit-font-smoothing:antialiased;user-select:none;transition:color .8s ease-in-out}
.circle h1 a{color:rgba(189,185,199,0);text-decoration:none}
.circle:before,.circle:after{border-radius:100%;content:"";position:absolute;top:0;left:0;width:inherit;height:inherit;box-shadow:inset 10.6em 0 0 rgba(30,140,209,0.2), inset 0 10.6em 0 rgba(30,140,209,0.2), inset -10.6em 0 0 rgba(30,140,209,0.2), inset 0 -10.6em 0 rgba(30,140,209,0.2);transition:box-shadow .75s}
.circle:after{transform:rotate(45deg)}
.circle:hover:before,.circle:hover:after{box-shadow:inset .86em 0 0 rgba(255,0,0,0.5), inset 0 .86em 0 rgba(252,150,0,0.5), inset -.86em 0 0 rgba(0,255,0,0.5), inset 0 -.86em 0 rgba(0,150,255,0.5)}
.circle:hover > h1 a,.circle:hover > h1{color:rgba(185,185,185,1)}
</style>
<div class="circle">
<h1><a href="http://kampung-bodoh.blogspot.com">Kampung Bodoh</a></h1>
</div>
Ditulis Oleh : Robby Armansyah
 Anda baru saja membaca artikel dengan judul Cool Badge Dengan Efek CSS. Di tulis oleh Robby Armansyah. Hak cipta di lindungi DMCA dan UUD
Anda baru saja membaca artikel dengan judul Cool Badge Dengan Efek CSS. Di tulis oleh Robby Armansyah. Hak cipta di lindungi DMCA dan UUDURL laman ini.


Show Konversi KodeHide Konversi KodeShow EmoticonHide Emoticon