Ikon Sosial Media Dengan Efek Sliding
Ikon Sosial Media Dengan Efek Sliding keren pada blogspot. Tombol ikon ini memiliki efek keren dengan sliding.
Tombol ikon ini dibuat dengan CSS tanpa menggunakan coding JavaScript dan CSS berikut juga sudah di kompres.
Demo langsung Tombol ikon sosial media tersebut dapat sobat lihat langsung diakhir artikel ini.
Tutorial Membuat Ikon Sosial Dengan Efek Sliding
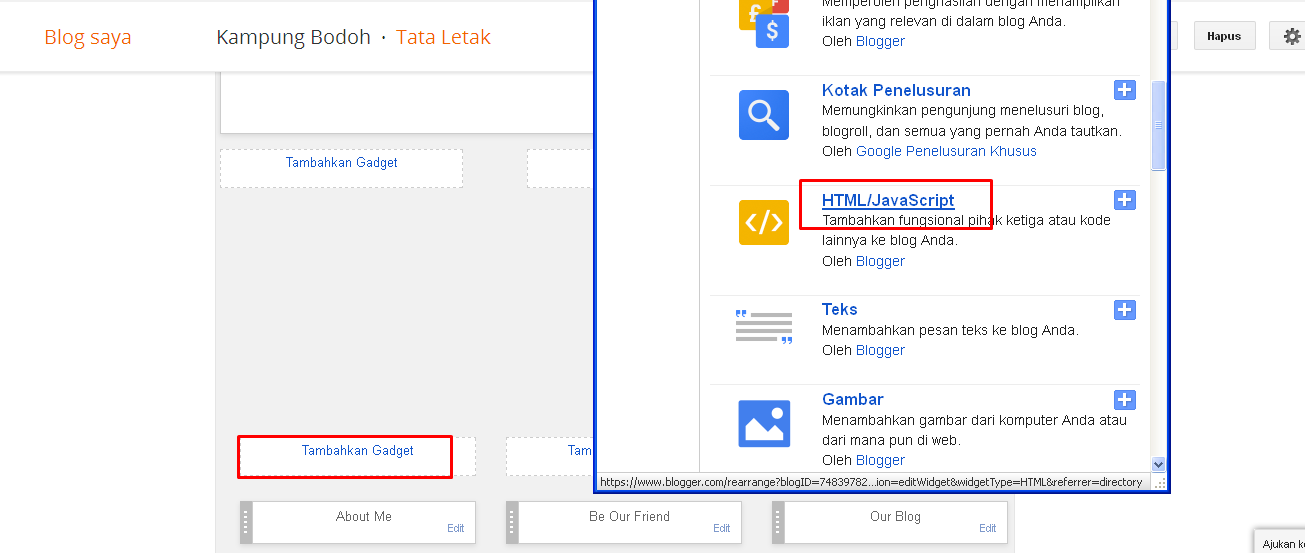
Buka dasboard blog ▬►Tatak Letak ▬►Add gadget HTML
Seperti pada gambar dibawah
Masukan kode berikut pada add gadget tsb.
Ikon Sosial Media Efek Hover Dengan Sliding
<div class="abt-social-slide">Jangan lupa mengganti
<ul>
<li><a class="facebook" href="URLFacebook" target="_blank">Facebook</a></li>
<li><a class="twitter" href="URLTwitter" target="_blank">Twitter</a></li>
<li><a class="google-p" href="URLGooglePlus" target="_blank">Google plus</a></li>
<li><a class="rss" href="URLRssBlog" target="_blank">Rss</a></li>
</ul>
</div>
<style>
.abt-social-slide ul li{list-style:none;border-bottom:none;padding:0}
.abt-social-slide li a{width:59px;height:59px;float:left;text-indent:-99999px;border:solid 1px #222121;border-radius:5px;-webkit-transition:All .3s ease-out;-moz-transition:All .3s ease-out;-o-transition:All .3s ease-out;margin:5px 5px 10px;padding:0}
.abt-social-slide li a.facebook{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEih_tElOQdMOVvT1Gy724AbKEgd_-ZU-qQO0nASwCmOCziryI_DEZw7tGA8tjkqCMN8qTTgHySAm116qwbTWnOwjVFMJk2-tMEQK5FJlgdiuES01_OptgZ7MQPGam2tQlD28U0wXXHalg/s1600/facebook.png) no-repeat 0 -88px}
.abt-social-slide li a.facebook:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEih_tElOQdMOVvT1Gy724AbKEgd_-ZU-qQO0nASwCmOCziryI_DEZw7tGA8tjkqCMN8qTTgHySAm116qwbTWnOwjVFMJk2-tMEQK5FJlgdiuES01_OptgZ7MQPGam2tQlD28U0wXXHalg/s1600/facebook.png) no-repeat 0 0}
.abt-social-slide li a.twitter{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqHFEEmx_hfPdgoQ8QJiJw3h0ttQSodEzEitqSq_t1fBWLb-81krIajxpgR2fv9Hh0jKs0F8pS7fm50uuEHfxheRAiU3acF1GM7-RedKFQQKfRl48rHfSBINh97GKJ2IzEssT5vk8Y6A/s1600/twitter-1.png) no-repeat 0 -88px}
.abt-social-slide li a.twitter:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqHFEEmx_hfPdgoQ8QJiJw3h0ttQSodEzEitqSq_t1fBWLb-81krIajxpgR2fv9Hh0jKs0F8pS7fm50uuEHfxheRAiU3acF1GM7-RedKFQQKfRl48rHfSBINh97GKJ2IzEssT5vk8Y6A/s1600/twitter-1.png) no-repeat 0 0}
.abt-social-slide li a.google-p{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgP4UQmTVoMZNlTCB9Ss3hyphenhyphenJpxboon7eNr46NUmUM3Gh0ZxG4o85R7jWYwiN7h7KYxG3718ddn1N1WG_2u6Z2VJr0znhoW1nzRdRViDql0rZ6ji9qI9lRr0yHDEMtC3vleaU6szoONecQ/s1600/google.png) no-repeat 0 -88px}
.abt-social-slide li a.google-p:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgP4UQmTVoMZNlTCB9Ss3hyphenhyphenJpxboon7eNr46NUmUM3Gh0ZxG4o85R7jWYwiN7h7KYxG3718ddn1N1WG_2u6Z2VJr0znhoW1nzRdRViDql0rZ6ji9qI9lRr0yHDEMtC3vleaU6szoONecQ/s1600/google.png) no-repeat 0 0}
.abt-social-slide li a.rss{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcqVKH0tQTfkljeIbZnGxQxjs_7YM55i3BhLOHdUXyRokJsjDZBiZa5ExmXlMc7RD3oZO38PDTczYBjAYXZ_Z3YJosTh5Gt_ghN0HvSUZoH54hQ9cqdO9GUMxQPk6S9bPFb3ayd-p1Cw/s1600/twitter.png) no-repeat 0 -88px}
.abt-social-slide li a.rss:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcqVKH0tQTfkljeIbZnGxQxjs_7YM55i3BhLOHdUXyRokJsjDZBiZa5ExmXlMc7RD3oZO38PDTczYBjAYXZ_Z3YJosTh5Gt_ghN0HvSUZoH54hQ9cqdO9GUMxQPk6S9bPFb3ayd-p1Cw/s1600/twitter.png) no-repeat 0 0}
</style>
URLFacebook ▬►Digatnti dengan URL Facebook
URLTwitter ▬►Digatnti dengan URL Twitter
URLGooglePlus ▬►Digatnti dengan URL GooglePlus
URLRssBlog ▬►Digatnti dengan URL RssBlog
Live Demo
Ditulis Oleh : Robby Armansyah
 Anda baru saja membaca artikel dengan judul Ikon Sosial Media Dengan Efek Sliding. Di tulis oleh Robby Armansyah. Hak cipta di lindungi DMCA dan UUD
Anda baru saja membaca artikel dengan judul Ikon Sosial Media Dengan Efek Sliding. Di tulis oleh Robby Armansyah. Hak cipta di lindungi DMCA dan UUDURL laman ini.


Show Konversi KodeHide Konversi KodeShow EmoticonHide Emoticon